【Blender】「ToonKit for Cycles」の基本的な使い方を書きましたが、もう少し応用的な使い方も分かり次第メモしていきたいと思います。2022年7月25日数種追加。
→2023年、公式解説ページが復活しています。当然詳しいですが英語情報なので、このページも残しておきます。
ライトと反射の間にもう一段階調を作る
※こちらは自分で試行錯誤した方法であり、下の「カラーランプを使って階調を調整する2」の方がスマートで色も正確です。
影の階調はEasyToonの「Cel」を上げれば増えますが、色味は指定した影色に準じており、変えられません。なので、ライトと反射の間に色味の違う色をもう一段階作る方法を探りました。ただし指定色がそのままが出るわけではありません。

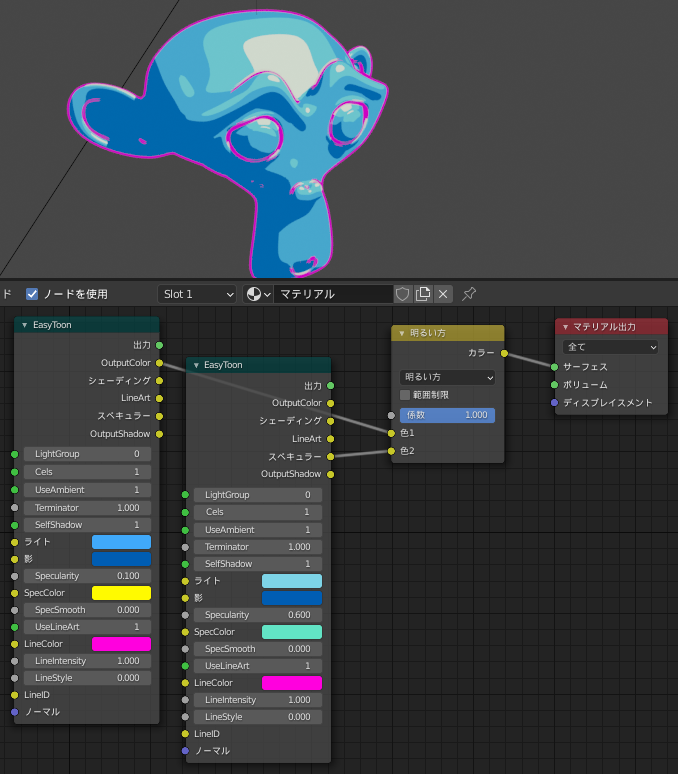
- EasyToonを設定したあと複製。
- 「カラー」>「RGBミックス」を追加し、上図の通り接続する。
- ミックスを「明るい方」、係数を「1」に変更。
- 色2に接続した方の「Specularity」の値を色1の方より高くする(反射の範囲を上げる)。「SpecColor」を変更。この色が中間に出来る範囲の色になる。
「RGBミックス」は画像編集ソフトでレイヤーを重ねるようなもので、「色1」に「色2」をミックスする=重ねるというもの。レイヤー設定のように「オーバーレイ」「スクリーン」などがあります。「係数」の値を上げると色2の方の反映が強くなります。レイヤーで言えば不透明度です。
上の図では色1,2を比べて明るい方を出力するという設定なので、色1の方のSpecColorを色2より暗い色にすると、1のSpecColorは出なくなってしまいます。
しかし後から気づきましたが、1の方の反射色を広く抑え気味の色にして、2の方を狭く明るくした方が単純で良かったですね…。
カラーランプを使って階調を調整する1
階調の色をしっかり指定したい場合は、「カラーランプ」を使用します。

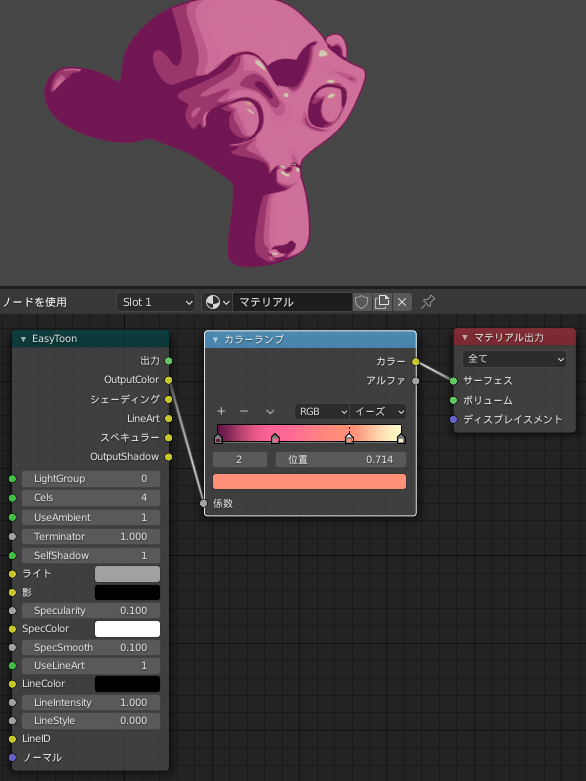
- 「コンバーター」>「カラーランプ」で追加して上図のように繋ぎます。
- カラーランプの「リニア」を「イーズ」にします。「+」でグラデーションの階調を増やし、グラデーション上の色をクリックしたあと、その下の色のバーをクリックして色を設定します。
作例では、「EasyToon」ノードの「Cels」を4、つまり色を4諧調にしてみました。アイコンの位置を調整すると、色が混ざる感じでグラデーションに合わせて変わります。
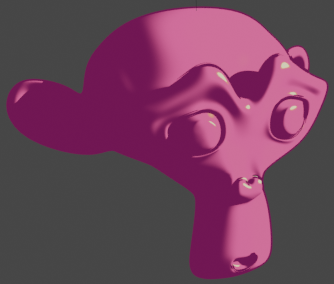
「Cels」を0にすると以下のようになります。

この状態で調整すると色の混色が顕著になります。
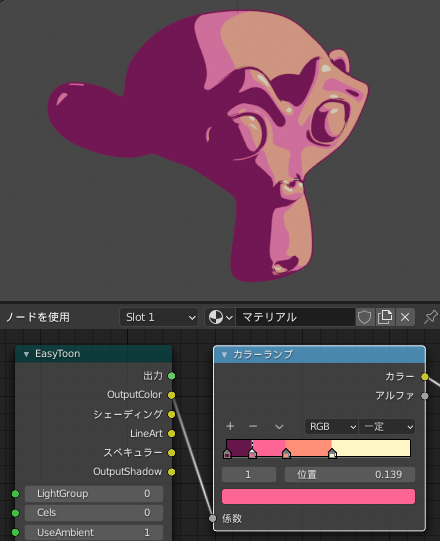
「Cels」を0にした状態から、更に「イーズ」を「一定」に変更すると、グラデーションが階調化されます。

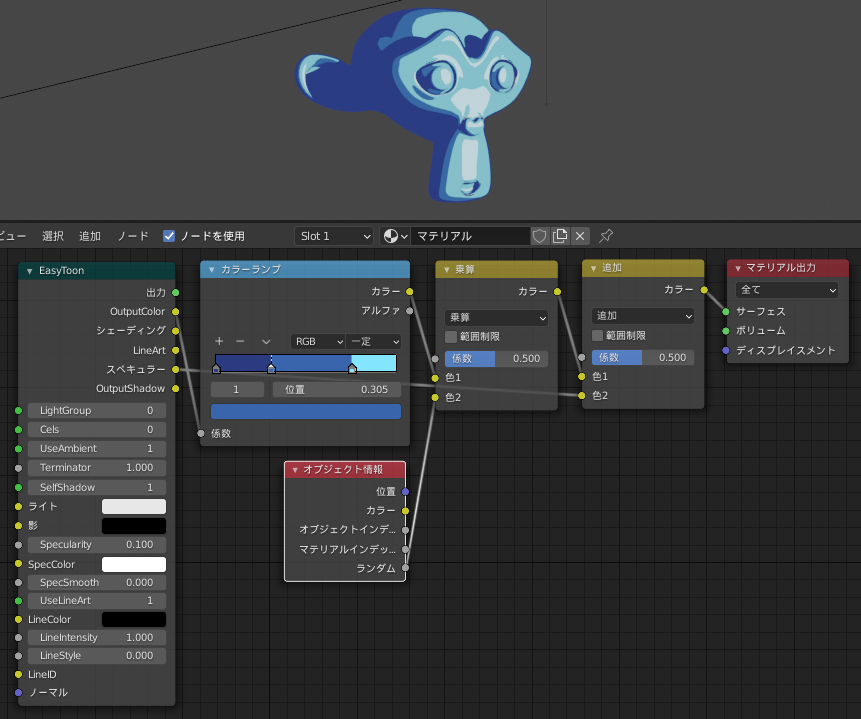
カラーランプを使って階調を調整する2
もう一つカラーランプを使用した方法です。こちらは公式のドキュメントで使われていたもの。
カラーランプで色を指定した上に、「EasyToon」から「スペキュラー」部分を追加するという図式。出来としては一番上の「ライトと反射の間にもう一段階調を作る」に近い感じ。なお、カラーランプにマテリアル出力を直接繋いだだけだと、下図の一番明るい部分が無い状態になります。

上図黄色のノードは左から「乗算」「追加」で、どちらも「RGBミックス」ノード。初期で「ミックス」になっている項目を変更して出来ます。
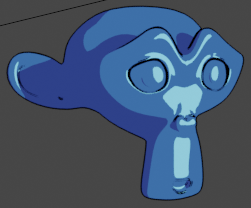
ちなみに、EasyToneのライト・影・スペキュラーに上図の色を直接設定した場合は、下図のようになります。カラーランプでの色指定ならスライダーの位置で色味が変わってくれるので、より融通が利きますね。

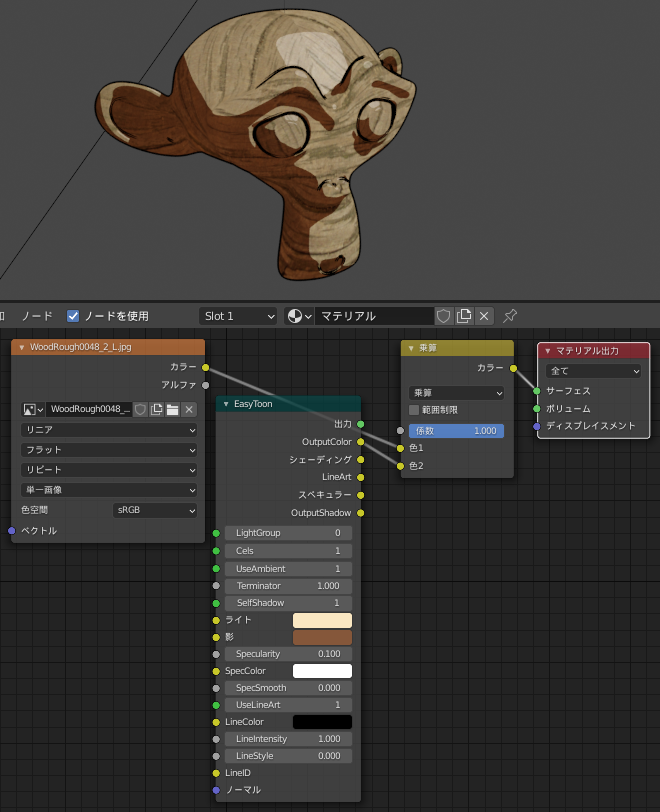
テクスチャと掛け合わせる
同じく「RGBミックス」ノードを使用して、テクスチャにEasyToonを重ねることもできます。

「RGBミックス」ノードを追加し、値を「乗算」・係数「1」に変更。「色1」にテクスチャ、「色2」に「EasyToon」を繋ぎ、重ね合わせています。
これはシンプルですが、参考リンクに貼らせていただいた「Blenderでアニメ調にレンダリングする方法①~"Toon Kit"を使って、アニメ風の作品を作ろう!~」の方では、OutputColorをオーバーレイにし、更にシェーディングを乗算しています。
グラデをかける
「ToonKit」>「シェーディング」>「Cool Warm」というノードがあります。これは全体の陰影の色味(色温度)を調整する為に使用するもののよう。
「RGBミックス」ノードに「EasyToon」と一緒に繋ぐと、「EasyToon」の色にかけあわせて、「Cool Warm」の指定色が陰影に応じてグラデーション状にかかります。

作例ではスクリーンで合成してみました。「Cool Warm」の色は初期値のままです。「方向」に1か0か-1を入れると、グラデの色の割り当て方向が変わります。
マテリアル出力に直接繋ぐとこんな感じです。

もっと上手い使い方があるはずですが…。
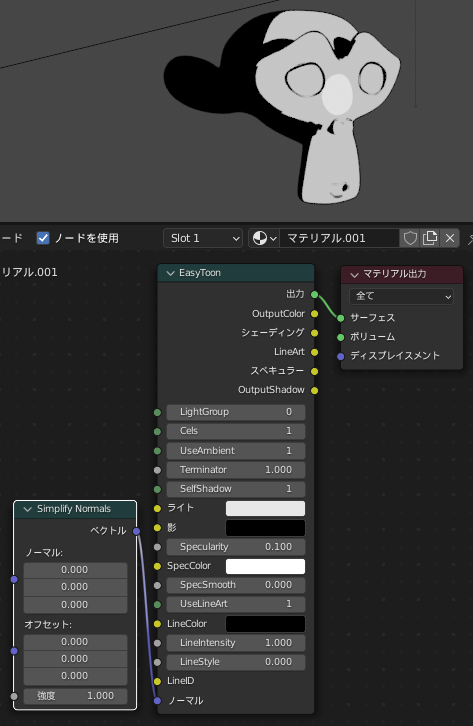
影をシンプルに
githubにあるサンプルから、影の付き方をよりシンプルにする方法です。
「Toonkit」>「ユーティリティ」>「Simplity Nomals」を追加し、「EasyToon」の「ノーマル」に繋げます。

リム+放射
同じくサンプルファイルより。リムの仕組みが分からないので、ほぼそのまま再現してみました。

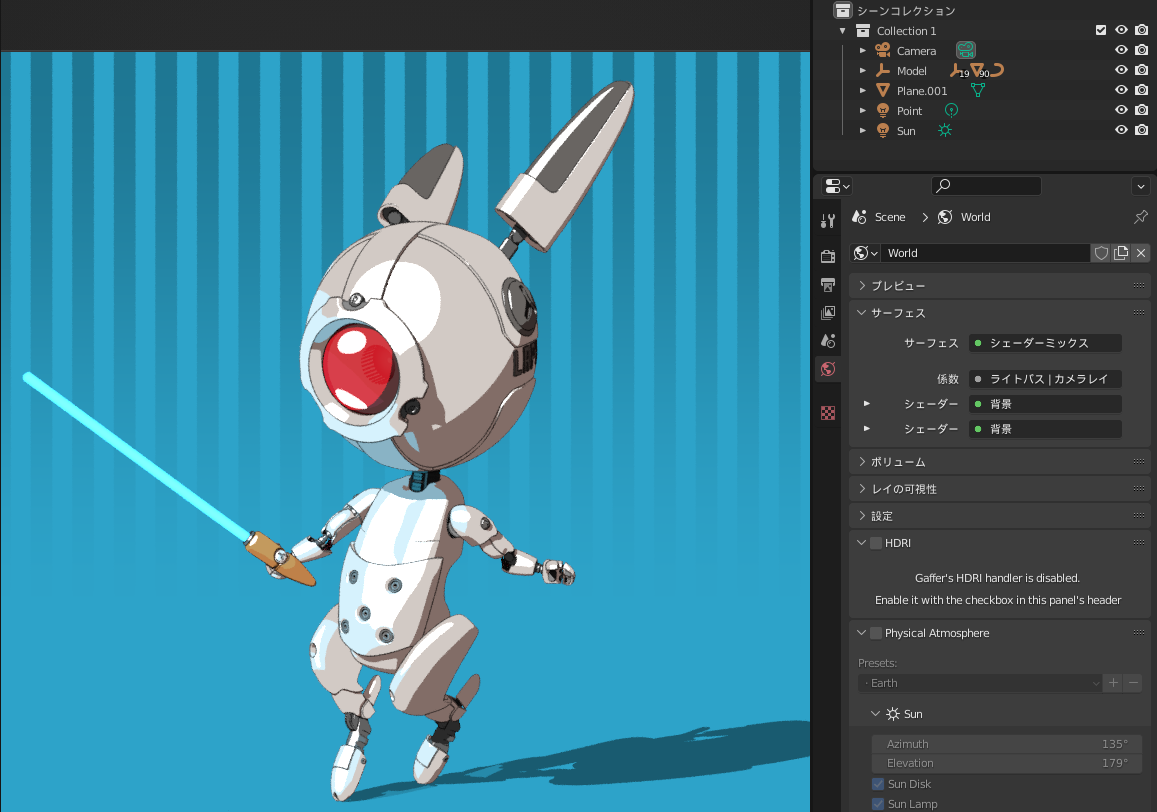
下図のライトセーバー?で使われているものです。この作例では「sun」と「point」ライトオブジェクトが追加されています。ポイントライトで体への映り込みを制御しているようですね。

★参考資料
使い方を調べた際に参考にさせていただいたページや、今後参考になりそうなもののリンクを貼っておきます。
- Cogumelo Softworks - YouTube 公式のYoutube動画。
- Toon Kit For Cycles | NPR Render Tools Review And Tutorial - YouTube 非公式の詳しい解説動画。英語。英語が分かる人はこれを見れば殆ど使えるようになりそう。
- Blenderでアニメ調にレンダリングする方法①~"Toon Kit"を使って、アニメ風の作品を作ろう!~ 日本語で解説されているページ。トーンを重ねる方法もあります。