当ブログへのBlender絡みの検索ワードで多いのが、Blenderで漫画そのものや漫画用・イラスト用背景を作る方法を探しているであろう内容。
Blenderを既に使っている方なのか、漫画やイラストの為にこれから導入してみたい方なのかは不明ですが、後者だとそれが作れるようになるにはある程度Blenderの勉強が必要であることを「【Blender】絵や漫画に使いたい人の為の初級入門資料」の「Blender上で線画やイラスト調に表示・出力したい」の項目に書きました。
しかし漠然と初心者では…と突き放してしまうのもなんので、もう少し具体的にどういう知識が必要になるか、有用なアドオン、参考になる解説が掲載されているページなどをまとめました。
※Blenderは既に導入済みで一通りのことは分かるという方は、①②は飛ばしてOK。
Blenderで線画調・イラスト調背景を作るには
①必要になる知識など
まず大前提として、Blenderと3Dに関する大体の基礎知識、特にシェーダーに関する知識が必要です。こればかりは殆ど無知な状態でいきなり見よう見真似でやることも、なかなか難しいかと思います。もしかしたら1から操作の全てを細かく教えてくれている動画などもあるかもしれませんが、それで思い通りに出来るとも限りませんので…。
もう少し具体的に言うと、線画・イラスト調に出力するには、
- ①「シェーダー」を使用して「マテリアル」をイラスト調に出力するように「ノード」を組む
- ②「シェーダー」を使用して「レンダリング」した画像をイラスト調に変換(コンポジット)するように「ノード」を組む
のどちらか(もしくは両方)をする必要があります。
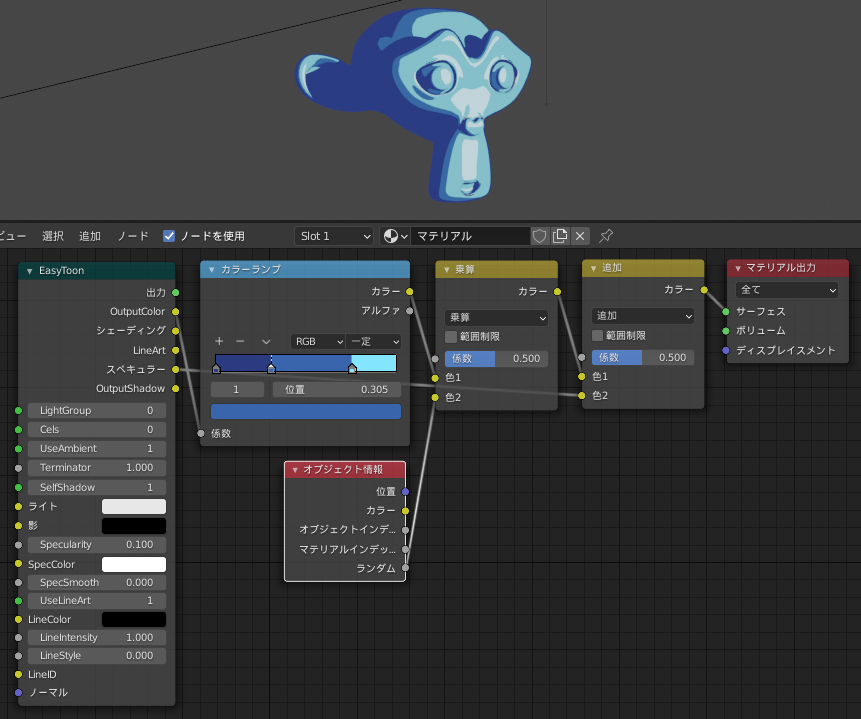
↓シェーダーとはこういう画面。この一つのブロックがノードで、これを組み合わせてイラスト・線画調として出力する命令を設定します。

(これはノードを簡略化する為の有償アドオンを使用しているので、お金をかけずにやる場合はもっと複雑になることも。)
イラスト・漫画調にするノードの組み合わせ方自体は、下記で上げるアドオンである程度自動で出来たり、解説ページで紹介されていたりするので、自分で考える必要はありませんが、シェーダーやノードの操作方法などが最低限分かる必要があります。
なので、上の①②の文章の時点で何が何だか、の方は一旦素直にシェーダーについての基礎知識と基本操作を学ぶことをおすすめします。最低限のシェーダーの操作方法が分かったら、あとは下記の参考リンクに挙げている、
辺りから試してみるのが良いかと思います。比較的簡単です。
②レンダリングには時間がかかる
また気を付けたいのが、レンダリングには時間がかかるということ。クリスタのLT変換の比では無いです。勿論PCのスペックや出力サイズ、レンダリングするマテリアルの設定にかなり左右されますが、それなりのグラフィックボードがないと、大体数分~数時間はかかるものと考えて下さい。
線画・イラスト調のシェーディングは比較的短時間で済み、レンダラーもCyclesでなくEeveeを使えれば更に早く数秒~数十秒で済むこともありますが、その辺もやはり一概に想定するのは難しいので、一度適当なオブジェクトでレンダリングがどのくらいかかるかを試してから判断した方が良いでしょう。
ちなみに私は「GeForce GTX 1050 Ti」と古くて性能の低いグラボを使っています。上画像のイラスト調のシェーダーはCycles用で、レンダリングには大体数十秒というところでした。
具体的な方法
有償アドオンを利用する方法
有償アドオンを利用すれば、シェーダーの知識が乏しくても比較的簡単に出来ます。
マテリアルを変換するもの
有名どころの「Toonkit for Cycles」。
こちらはマニュアルが無く知識も少し必要ですが、当ブログで解説を書いています。
他には「Inkwood 2.0 - Ink Drawing Shader Pack」というのも使えそう。これは未購入で試していませんが…。
コンポジターで変換するもの
コンポジター(レンダリングした画像を変換するもの)だと以下があります。割と新しいアドオンですが、漫画に特化したものかつ安価で、今後のアップデートにも期待が出来ます。
自分で作成する方法
具体的なシェーダーの作成方法などを解説しているページを紹介させていただきます。すごいボリュームなので頑張って!上にあるものの方が優しいかと思います。
- 【Blender2.9】簡単セルルックでアニメ風の表現をマスターしよう | CGbox
- Blenderで線画を作る方法3選 | 3DCG school (3dcg-school.pro)
- Blender の輪郭抽出技法まとめ (dskjal.com)
- Blender でセルルックを作る方法まとめ (dskjal.com)
- アニメ風モデルの細かな技法Tips【Blender / トゥーンシェーディング / セルルック】 – 忘却まとめ (bookyakuno.com)
- プロジェクトスタジオQ流 BlenderでつくるアニメCG 第2回:トゥーンシェーダのつくり方(前篇) (cgworld.jp)
- 3DCGで背景を効率的に描こう! 漫画制作で使える3DCGの便利TIPS | 特集 | CGWORLD.jp
以上、何か参考になれば幸いです。