ClipStudioのPRO版には3D素材のLT変換機能が無く、3D素材の使用を諦めているという方もいるかもしれません。しかし少し手間をかければモノによっては近い形で線画とトーンワークの抽出が可能です。以下に方法を記載します。
オートアクション素材(2023/6 追記)
下記には自力で変換する方法を記載していますが、クリスタASSETSにてオートアクション素材も配布されています。私はどれも未購入のためどういう処理をされるのか分かりませんが、CLIPPYに余裕がある方は使ってみてはいかがでしょう。(どれもカラーで明暗差がある3Dが例なので、もしかしたら陰影無し明暗差無しの3Dだと上手くいかないかも…?)
注意事項
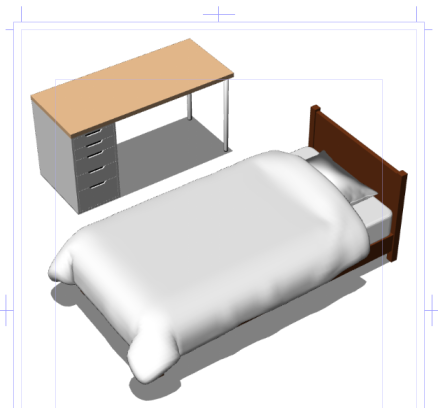
今回は自作配布の色付きの3D素材を使用しています。
線画のみの絵ではなく、ある程度ベタとトーンワークを使う絵向けです。
形(影や線の出具合)によっては説明する方法では輪郭線が上手く抽出出来ないこともありますのでご了承下さい。その場合、以下の記事にあるように他のソフトの輪郭抽出機能を使用すれば上手くいく可能性もあります。
CLIP STUDIO PAINT PROで線画抽出したいのですが… | CLIP STUDIO PAINTの要望・不具合ボード | CLIP STUDIO (clip-studio.com)
また、以下のような変換サービスを使用してみても良いかもしれません。
AIが画像を漫画風に変換 - 無料WEBアプリ - DataChef | TechLagoon (tech-lagoon.com)
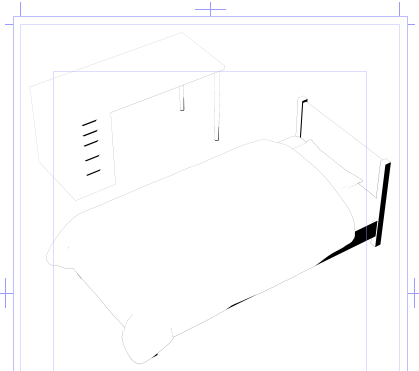
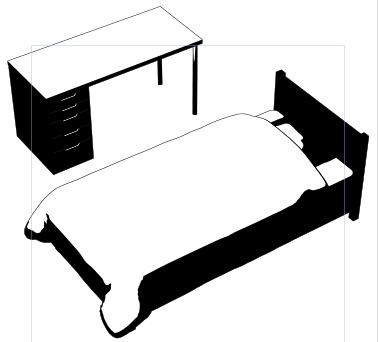
先に完成図を小さめに出しておきますが、以下のようになります(作成例は左)。


これでも良い!という方は以下の作成方法に進んで下さい!
オブジェクトを配置して好みの画面を作る
3Dオブジェクトの配置
まず3Dオブジェクトを配置して好みの画面を作ります。
3Dの操作が分からない・難しい方は「【ClipStudio】3D機能の基礎知識と操作・使用の流れ講座」と「3D素材を思い通りにセッティングするコツ」をご覧下さい。
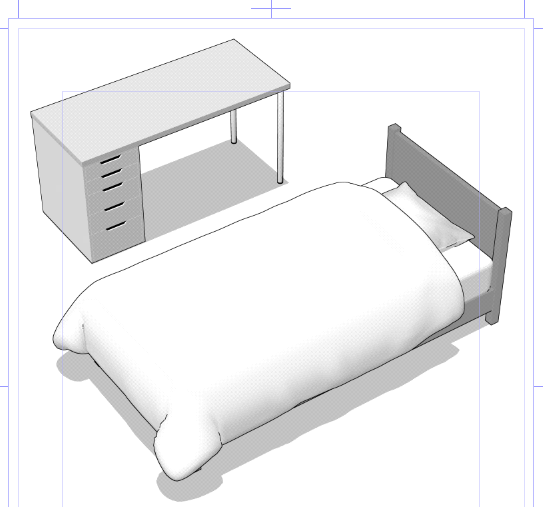
今回は以下のようにしました。

ライティングを調整
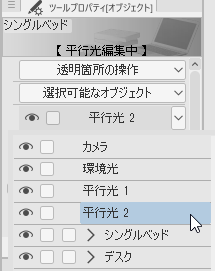
構図が出来たら、ツールプロパティパレットのオブジェクトリストのプルダウンをクリックして、「平行光2」を表示させます。

その後、下の球体をドラッグして光の方向を調整します。場合によっては「平行光強度」や「平行光1」の調整も行って、なるべくオブジェクトの全体が潰れ過ぎない・飛び過ぎないようにします。ここで出来た画面がのちの輪郭とトーンワークに関わってくるので頑張りましょう。
今回は以下のように2の球体の影の向きだけ調整して…

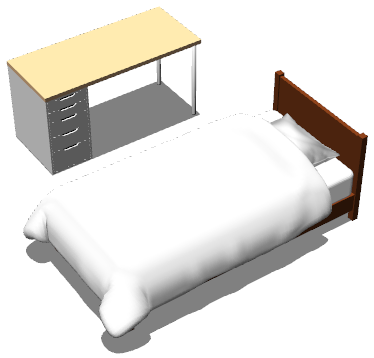
以下のようにしました。

輪郭線の太さを調整
今回はデフォルトのままにしましたが、オブジェクトのサイズによっては輪郭線の調整が必要です。これがそのまま線画に関わってくるので必ずチェック。構造によっては本当に線が全体の周囲にしか出なかったりもしますが、そこは諦めて最後に描き足す事にしましょう…。全てトレースするよりはだいぶ楽なはずです。
3Dをラスタライズして複製する
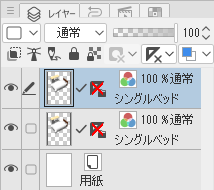
調整が出来たら、3Dレイヤーをラスタライズします。(レイヤー上で右クリック→ラスタライズ)次に、そのレイヤーを複製します。片方は線画用、もう片方はトーンワーク用になります。

線画を作成する
上の方のレイヤーを選択して、先に線画を作成します。この過程がモノによっては抽出が難しいポイントです!前述の通り、輪郭線が出ていない部分は線が出来ない可能性が高いです(オブジェクトのコントラストのおかげで出る場合もあります)。
モノクロ化で線画抽出
レイヤープロパティパレットで、レイヤーの表現色を「カラー」から「モノクロ」に変更します。(→古いバージョンですが公式のトピック)
すると「色の閾値」と「アルファの閾値」のスライダーが出てきますので、輪郭線とベタが丁度良い感じになるように調整します。コツとしては色の後アルファを調整します。どちらも値が高いほど白飛びします。極細線でも輪郭が出ればOK。どうしても出ない部分は後から描き足しましょう!

この様にベタが残ってしまう場合は、一度グレーレイヤーに変換してレベル調整などで調整してから、再度モノクロ化をしてみれば多少マシになる事もあります。ベタのままにする、ベタ部分を選択範囲で削除する、諦めて手で修正するなどでも良し。
下図はレベル調整してからモノクロ化で調整したものです。こちらを採用します。

線の太さを調整
このままでは流石に線が細過ぎるので、少し太くします。
「編集」>「輝度を透明度に変換」をしてから、「フィルター」>「線幅修正」で太くするか、ベクターレイヤーに変換して線幅修正で調整してください。強弱を付けても良いですね。

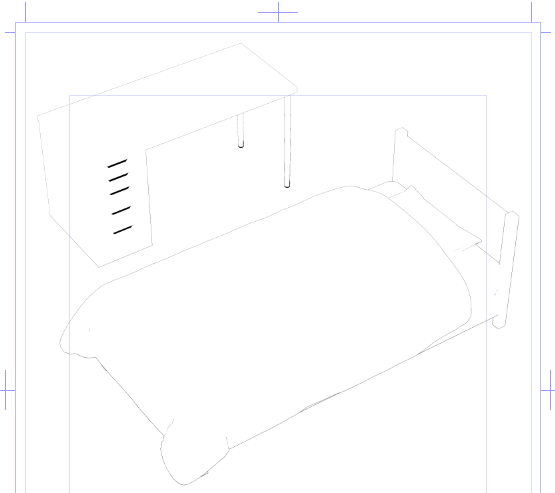
線画はこれで完成です。デスクの間の線やベッドの一部輪郭が出ていませんが、この程度なら全てトレースするより描き足しも楽ですし、そうでなくても以下のトーンワークのみで十分かもしれません。
トーン部分を作成する
次にトーン部分を作成します。
トーンの諧調を1つだけ(濃淡をつけず1影だけ)にする場合は先ほど作った下のまだカラーのままのレイヤー1枚だけで良いですが、2段階以上にする場合は更に諧調分レイヤーを複製して下さい。
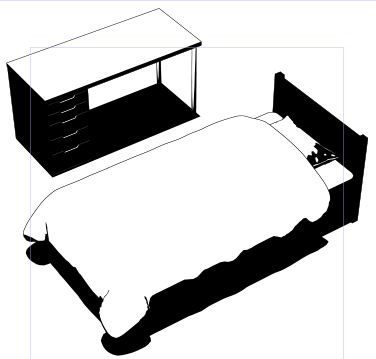
まず単純にトーン用のカラーのレイヤーをレイヤープロパティでトーン化し、レイヤーの不透明度を下げてみると、以下のようになります。


これだと濃淡が滑らか過ぎて単に3Dをグレー化しただけという印象が強いですね。なので濃淡の諧調を少し平坦にしましょう。
トーン用レイヤーを、線画と同じようにモノクロ化をします。場合によってはまたレベル調整などで補正をしてから、レイヤープロパティの表示色をモノクロに変更してスライダーを調整します。
トーンの諧調を2段階以上にしたい場合は、以下のようにそれぞれ色の出る範囲に差異が出るように調整して下さい。範囲が狭い方が濃度が濃いトーン用になります。右側が薄いトーン用です。(諧調化があまり必要ないモデルで選択失敗しましたね…。)


決まったらそれぞれトーン化をクリックし、レイヤーの不透明度でトーンを好みの濃度に調整します。濃いトーン用は乗算に変更すると重ね貼りになります。
最後に線が飛んでいるところを加筆して、これで完成!…なのですが、肝心の結果のスクショをうっかり失敗したままデータを破棄してしまったので、この2諧調化したトーンでの完成図はありません…馬鹿…。でも上の単純なトーン化から布団や枕のグラデーションが無くなっただけなので、イメージは出来るかと思います。
折角なので、他のオブジェクト(書類キャビネット)でも同じ工程でやってみました。こちらは直線的なデザインで色の諧調もしっかりしているおかげか、先ほどよりはイラストらしくなりました。線が出ていない部分を少し足せばLT変換と大差ありません。

更に手描きらしくするには
ついでに更に手書きらしくする方法をごく簡単にですが添えておきます。
線画をベクター化して手書き風線に変更
線画のレイヤーをベクター化して、線の形を手書き風のものに差し替えると一気に手書き感が増します。以下のページが詳しいです。
クリスタのブラシ形状適用で後からも線を変更できる!! | 山本電卓のマンガWEB
トーンを手書き斜線トーンなどに置き換える
網点トーンの上に手書きの斜線トーンを重ねたり、網点トーンと差し替えたりすると、更に手書き感+描き込んだ感が出せます。
上の方法でイラスト化した場合、トーンの置き換えは以下の方法で可能です。
- 「輝度を透明度に変換」
- 描写色に白を選択し、「線の色を描写色に変更」で真っ白にする
- トーンをクリッピングする

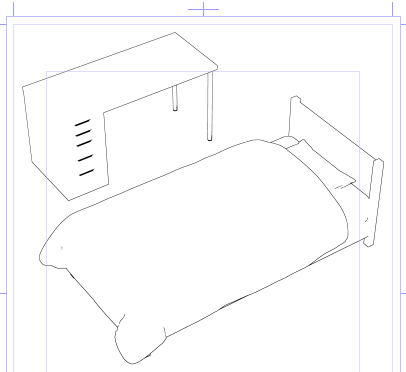
線画はそのままですが、斜線トーンにしてみました。

---
以上のように少し手間ですが、PRO版の方も是非漫画用の加工に挑戦してみて下さい!